Bruno Simon – Threejs journey 2022
Original price was: $95.00.$29.00Current price is: $29.00.
Product Delivery – You will receive Content Access Via Email.
Email – Kickmarketers@gmail.com
Description
 Bruno Simon – Threejs journey 2022
Bruno Simon – Threejs journey 2022
Have you ever wanted to create stunning 3D websites?
In 45 hours of video, this course will teach you the secrets to create the coolest WebGL websites with Three.js whether your are a beginner or an advanced developer.
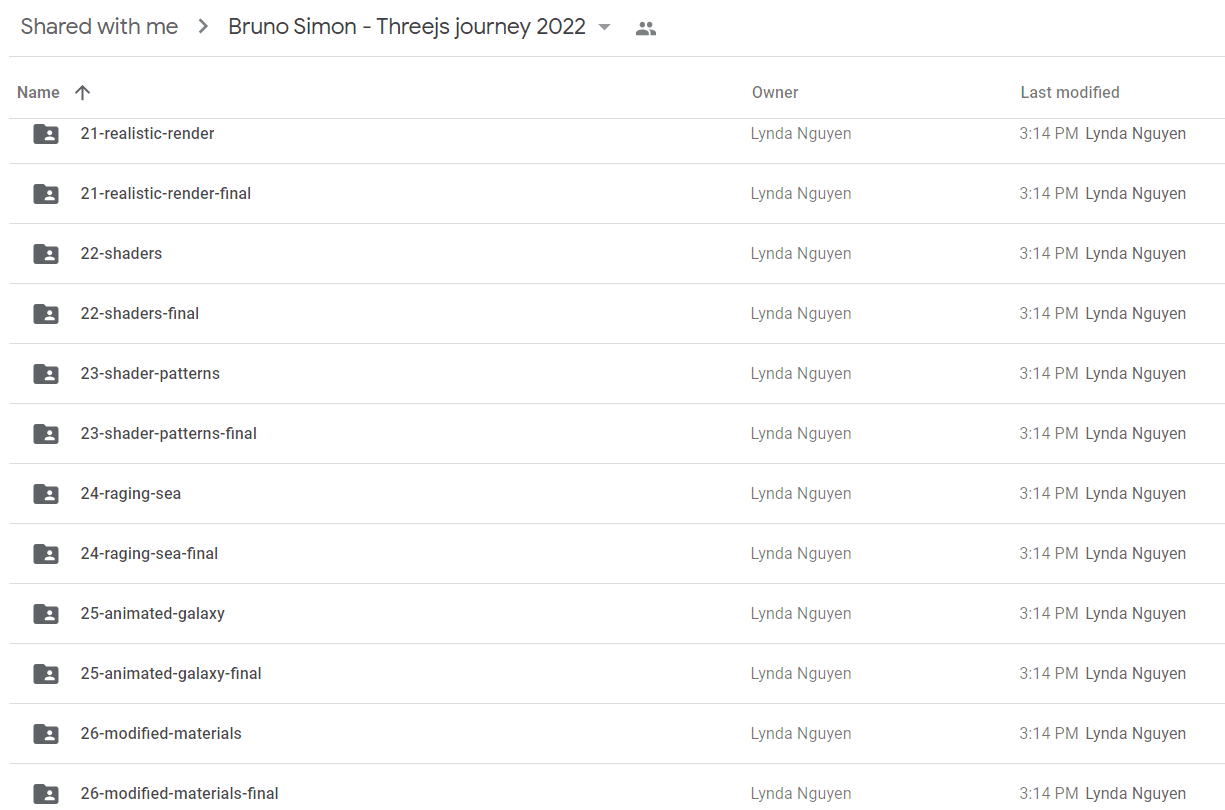
Joining Three.js Journey will give you lifetime access to a complete and easy to access course with 39 lessons.
Each lesson begins with a starter folder to download.
Then, simply follow the tutorial!
If you don’t like videos, each lesson is also available as text with screenshots, video previews, snippets with syntax coloration, etc.
Plus, you can slow down or speed up the videos!
What will you learn?
The course is complete, yet accessible for beginners. We will start by discovering what WebGL is and why using the Three.js library is a must. We will then discover the various components of Three.js and once the basics are acquired, we will move on to more advanced techniques to display millions of particles, add physics, add interactions, create a galaxy, animate a raging sea, etc.
At the end of the course, you will have a deep understanding of Three.js and enough experience to start your own projects.
As a bonus, we will also learn how to use the 3D software Blender to be able to create our own models.
1. Basics
Create your first scene and understand fundamentals like cameras, geometries, materials, textures.
Add a debug panel to tweak your environment and animate everything.
2. Classic techniques
Illuminate your scene with various lights, start practicing environment creation and create millions of particles.
3. Advanced techniques
Add physics to your world so that objects start to collide and stumble. Then import your own model made with Blender and make it look as realistic as possible.
4. Shaders
Using Three.js materials is great but creating your own is even better.
Learn the shader language to unleash the true power of WebGL and create stunning experiences!
5. Extra
Creating a cool WebGL experience is useless if most computers can’t run it.
Learn how to monitor and optimize performance to achieve the best possible frame rate.
Proof Content
 Sale Page: https://threejs-journey.com/#presentation
Sale Page: https://threejs-journey.com/#presentation
Archive: https://archive.ph/wip/ncRG6












![[Download Now] Rob Pene - Get More Clients Video Analysis for Leads From Cold Email](https://kickmarketers.com/wp-content/uploads/2024/01/download-now-rob-pene-get-more-clients-video-analysis-for-leads-from-cold-250x297.png)
Mateo (verified owner) –
Great value for the price. Highly recommend!
Samantha Wright (verified owner) –
A fantastic resource for beginners. Easy to follow and very informative.
Kyle Perry (verified owner) –
I appreciated the hands-on approach to learning.
Christina Gray (verified owner) –
The lessons were clear and easy to understand.
Erin Barnes (verified owner) –
The instructor’s knowledge and passion for the subject were evident.
Emily Russell (verified owner) –
I enjoyed the hands-on approach to learning.